"Oh my goodness, I am so computer stupid. I don't even know what that means LOL. What do you type in there???? Yikes"I remember asking those very same questions from others (especially my niece, Cindy) out there in the blog-o-sphere. I was always so grateful for a step by step tutorial... So I'm going to do the same here.
- First off- Go HERE to let Google do the hard part for you- write the HTML code for the search engine. Follow the directions on that page and then leave the page open so you can refer back to it later on.
- Now go to your blog (I will use my blog for the demonstration).
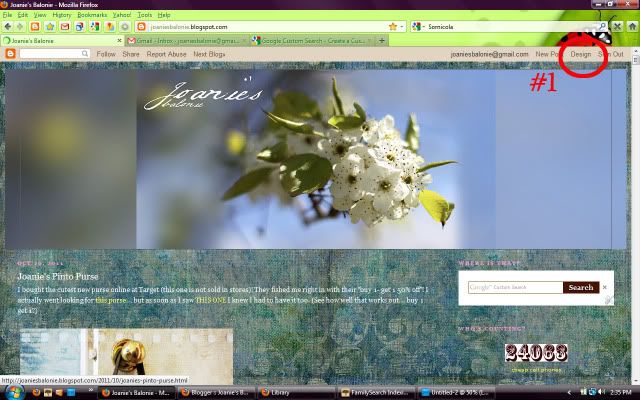
- Click on the "Design" link at the top of the page (screen shot #1)

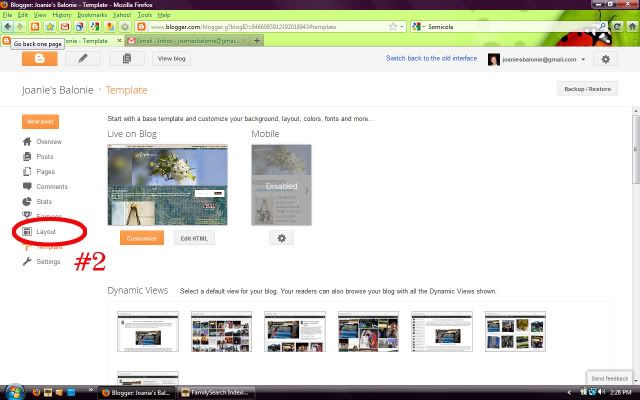
- Click on the "layout" link (screen shot #2)

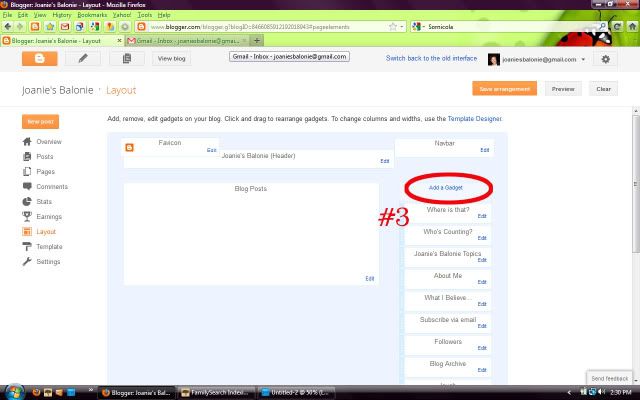
- Click on the "Add a Gadget" link (screen shot #3)

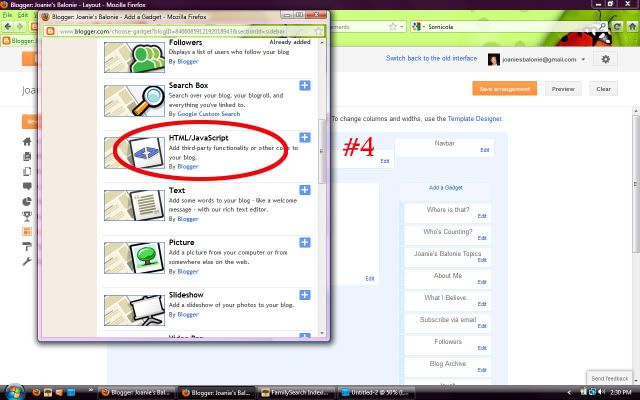
- This will open a new window. Scroll down until you find the "HTML/JavaScript" and (you guessed it!) click on it! (screen shot #4)

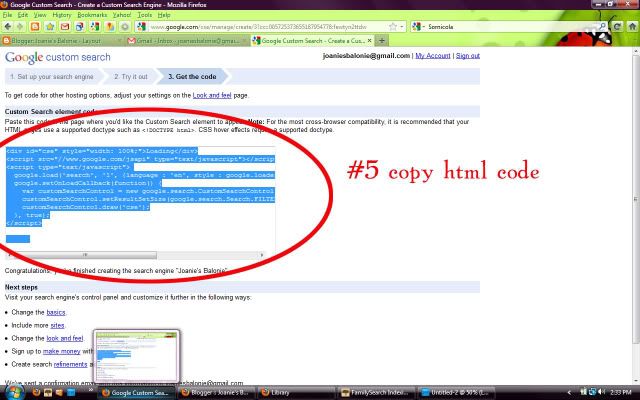
- Now go back to the page from the beginning of the tutorial, where you created your custom Google search engine. Highlight and copy the HTML code (ctrl+C or Command+C on mac) (screen shot #5)

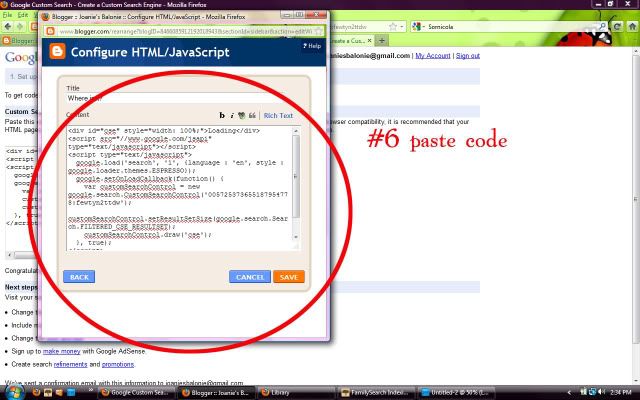
- Now paste that *party* code back into the Configure HTML/JavaScript window. If you want to give it a title type that in the title box.
- Get excited... we're almost finished!
- Click "save".

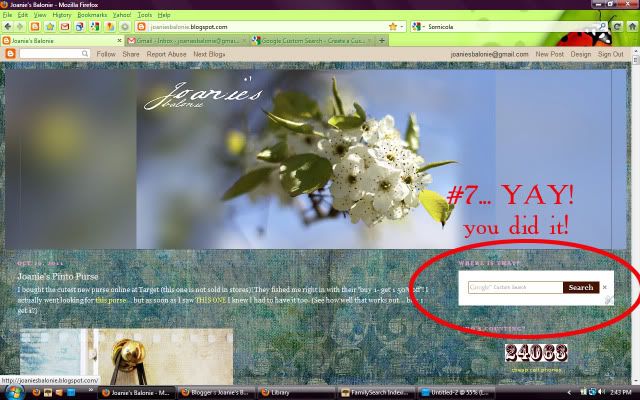
- Yay! Reload your blogger page and you will find the search engine there (and happy).

I hope all of this works for you. I was thrilled to get a search engine on my blog. I don't know if anyone else will use it but I USE IT! My blog has so much info that I like to refer to.
BTW you don't have to have tags for this to work.

No comments:
Post a Comment